Calier es una de las empresas del grupoindukern.com, junto con la conocida kernpharma.com. Calier es un laboratorio veterinario presente en más de 80 países a través de sus 12 filiales.
Tienen plantas de producción en España, Colombia, Marruecos y Uruguay a la vanguardia en la fabricación de productos farmacológicos y biológicos.
Cuando pidieron hacer la web a Omitsis tenían unos objetivos muy claros en mente:
Infraestructura por filial
Tener una web para calier internacional (calier.com) y poderla replicar de forma fácil para sus filiales, que colgarían por defecto como una carpeta desde calier internacional. Por ejemplo: calier.com/italia.
Además, que en cualquier momento se pudiese mover una filial a un dominio independiente. Por ejemplo: calier.it
Migrar desde Liferay a Drupal
Sus web estaba en Liferay y les daba muchos problemas. Errores 500 de forma aleatoria u otras veces solo de manera parcial y no cargaban bien las imágenes o css.
Además los costes de licencia eran muy elevados, sobretodo comparados con Drupal, que son 0.
Objetivos secundarios
Además, también querían poder tener un blog, mejorar el SEO, mejorar y armonizar la línea gráfica de calier internacional y las filiales.
Para conseguir estos objetivos hicimos estos pasos principalmente
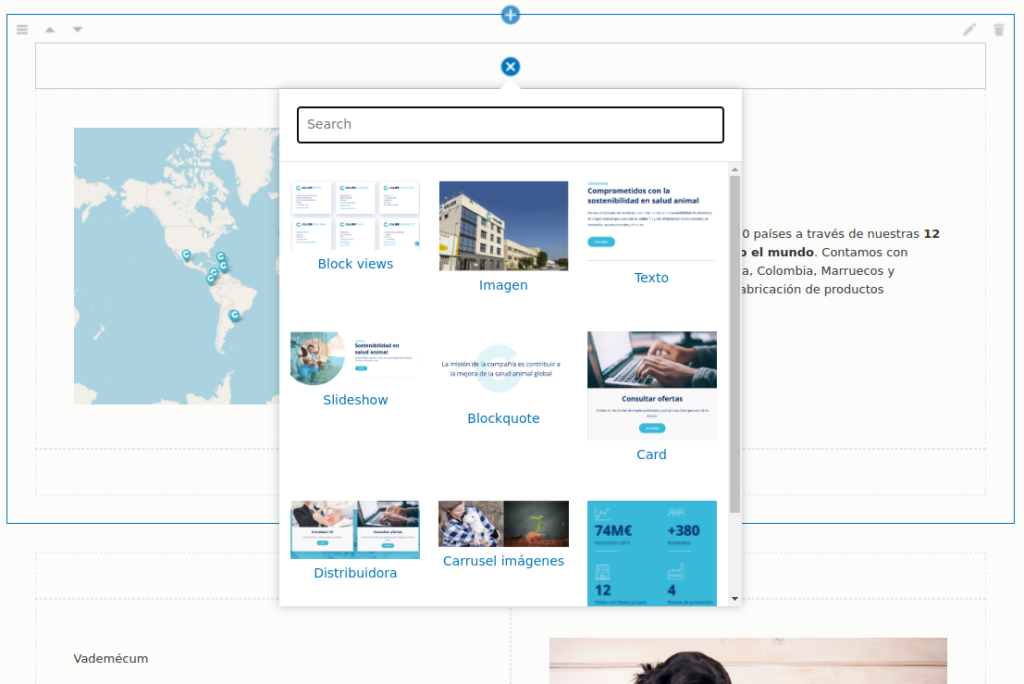
Creación de páginas usando componentes
Para obtener una gran flexibilidad creamos gran parte de las páginas usando componentes (paragraphs) y el módulo layout paragraphs. Siguiendo el diseño definimos un paragraph para cada componentes, cada uno con diferentes variaciones, cada una con un view mode diferente.
Esto permite una gran flexibilidad y potencia, para crear el diseño inicial y para añadir nuevas secciones sin tener que programar ni diseñar nada nuevo, tan solo usando los componentes definidos. Siempre se pueden crear nuevos componentes, pero normalmente no es necesario y hace que la evolución de la web tenga un coste muy bajo.
Esto para grandes y medianas empresas es ideal, porque su web suele evolucionar y crecer mucho con el tiempo. Y tener un coste bajo de crecimiento hace que el coste total de la web disminuya considerablemente.
Migración desde Liferay a Drupal
Como hemos comentado antes, la web anterior estaba en liferay. Esto tenía varios problemas:
- Costes de licencias, que con Drupal bajan a 0 (licencia GPL)
- Anterior web liferay con muchos problemas
- Uso de diferentes stacks y CMS’s en la empresa. En el Grupo Indukern ya había pasado kernpharma.com y grupoindukern.com a Drupal, por lo que tenía sentido seguir unificando stacks (liferay funciona con Java y Drupal con php) y CMS.
Para hacer la migración, su anterior proveedor nos pasó un csv
Uikit
Como framework escogimos Uikit (Tema Ukit en Drupal) ya que permite una gran flexibilidad y unas grandes funcionalidades de serie.
Página modular
Para crear las páginas modulares usamos paragraphs y layout paragraphs. Esto nos permite crear diferentes tipos de componentes que luego están disponibles para el webmaster. En el orden que quiera, cada uno con sus campos: título, subtítulo, enlace, etc.
Y usando layout paragraphs pudiendo insertar componentes dentro de componentes. Por ejemplo un layout de dos columnas que dentro de la primera columna tiene un call to action y en la segunda una imagen.
Cada componentes (paragraphs) tiene unos attributos css por defecto: márgenes, paddings, color de fondo, imagen de fonto, ancho, etc. Y el webmaster cuando crea los paragraphs puede sobre escribir estos valores por defecto con campos del paragraphs asignadoles clases, que son luego las que realmente cambian los atributos css.
Esto lo hacemos mediante el módulo classy paragraphs que permite crear un campo que permitirá activar clases que luego se aplican directamente sobre el paragraph.

Blog
Desde Calier tenían muy claro que querían una sección para conseguir tráfico, usando todo el expertise de su equipo, así que creamos también un blog, con un listado de los artículosy un detalle de cada artículo.
Sala de prensa
Igualmente, para artículos más centrados en calier, creamos una sección de sala de prensa, con funcionalidades parecidas al blog.
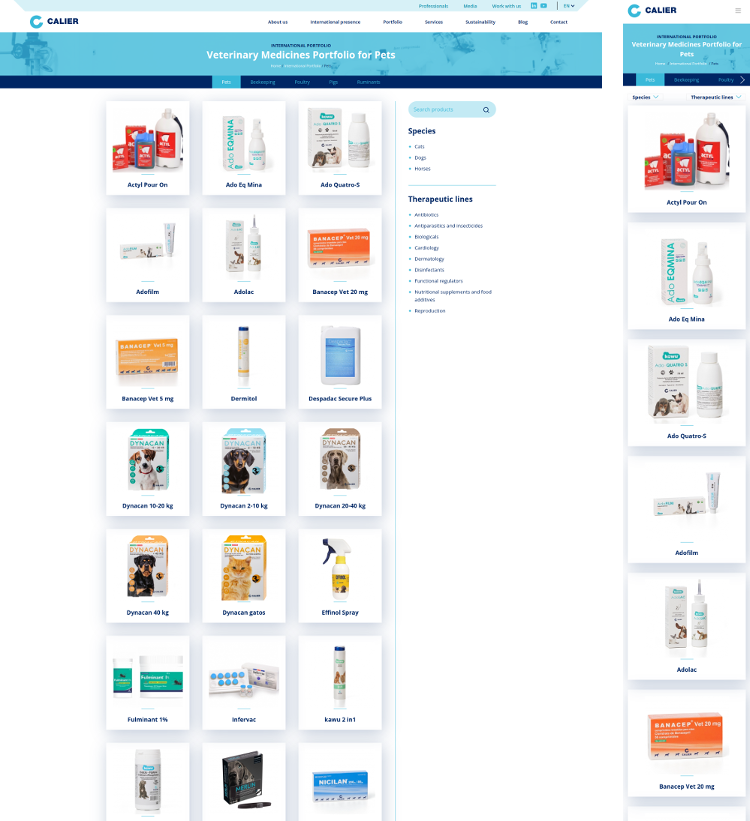
Vademecum de productos
Una sección muy importante para la web era poder mostrar el vademecum de productos de calier. Para este cometido creamos un tipo de contenido producto y unas vistas con filtros.
Destacar que los productos podían tener prospectos en formato pdf, y que al vuelo añadíamos una marca de agua. Para conseguir esto usamos la librería FPDI y FPDI PDF-Parser.
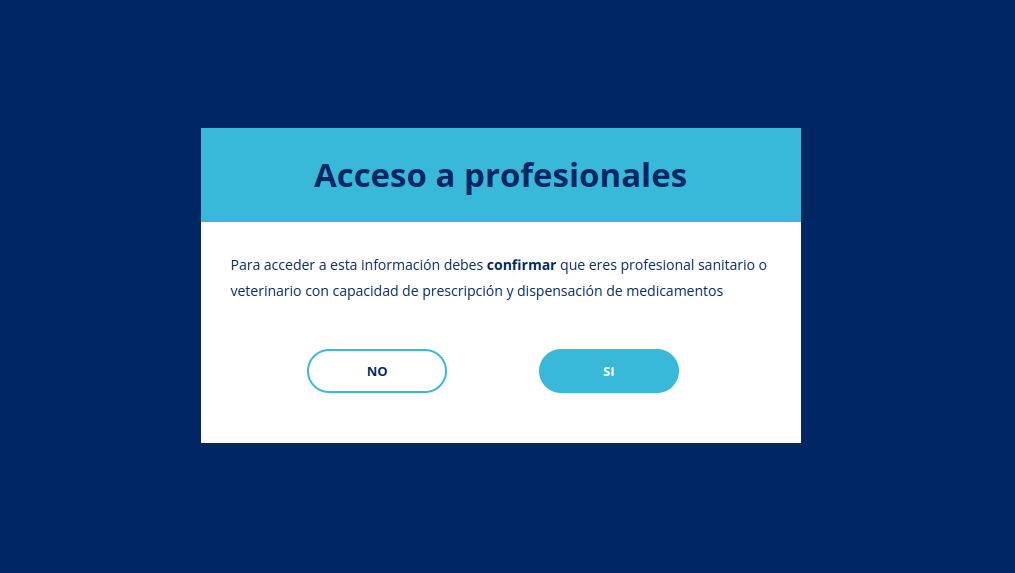
Páginas solo para profesionales – modal
Por temas legales para productos de farmacia se ha de preguntar antes al usuario si es un usuario profesional y si no lo es no dejarle ver el contenido.
Para esto mostramos una modal que te pregunta si eres profesional: apretando si se oculta la modal, apretando no va a la página anterior en el sitio si hubo o a la página principal.

Vademecum con alias especie/linea. Acción para crear estos alias
Para que las vistas del vademecum tuviesen url amigables y al combinar varios términos de taxonomías, creamos una acción para crear un alias por cada pareja de término especie y término linea terapéutica.
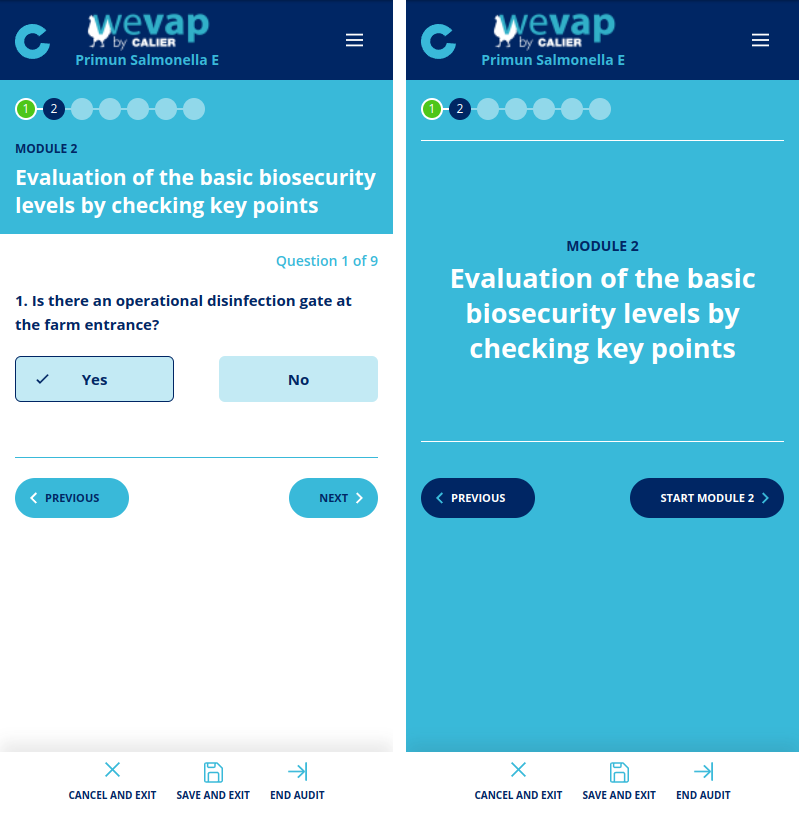
Calier app para veterinarios
Podría ser un case study totalmente independiente, debido a la amplitud de cararterísticas y funcionalidades que tiene esta sección. Pero lo resumiremos comentando que es una intranet para veterinarios, una herramienta para hacer el seguimiento de la vacunación de los veterinarios clientes de calier.
La herramienta es un test, con preguntas de si/no y de imagen, principalmente y con un estilo adaptado al móvil, que parece una app.
Una vez los veterinarios han contestado se genera un informe que su supervisor acaba de rellenar con comentarios y se le envía de vuelta al veterinario, para que pueda mejorar cómo usa las vacunas.



 Drupal
Drupal