Ninja Forms es la herramienta GRATUITA definitiva para la creación de formularios en WordPress.
by Carla Comas
5 Sep 2019
13:10
Ninja Forms es la herramienta GRATUITA definitiva para la creación de formularios en WordPress. Construye formularios en minutos utilizando un, sencillo pero potente, sistema de arrastrar y soltar. A los principiantes, os permitirá diseñar formularios complejos de manera rápida y sencilla y sin nada de código. A los desarrolladores, el uso de ganchos, filtros e incluso plantillas de campos personalizados os permitirá hacer cualquier cosa que necesitéis en los diferentes pasos del diseño del formulario o el envío usando Ninja Forms como entorno de trabajo.
Las características de Ninja Forms incluyen, entre otras:
- No hay limitaciones en la cantidad de formularios, campos, correos electrónicos, acciones o envíos que se pueden incluir.
- Proporciona al usuario información adicional con un mensaje de éxito después de completar un formulario.
- Envía por correo electrónico a los administradores y / o a los usuarios los datos del formulario cada vez que se procesa un envío.
- Campos dedicados para correos electrónicos, fechas utilizando un selector de fechas, números de teléfono, direcciones y más.
- Valida los campos obligatorios y define formatos de entrada específicos con máscaras de entrada personalizadas.
- Administra, edita y exporta los envíos de usuarios de formularios desde la comodidad del panel de WordPress.
- Exporta e importa formularios y campos favoritos.
- Varias opciones de campo antispam, incluidos Google reCaptcha, akismet, campos de preguntas / respuestas y campos honeypot de forma predeterminada.
- Envío de formulario a través de AJAX sin actualizaciones de página.
- Mayor funcionalidad e integraciones al usar una de nuestras muchas extensiones adicionales.
¿Como se crea un formulario con Ninja Forms?
- Instalamos y activamos el plugin de Ninja Forms
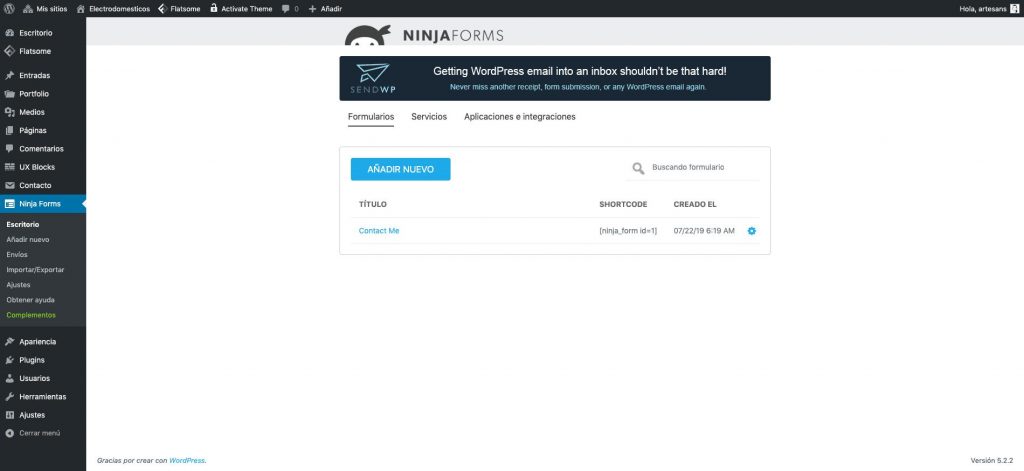
- Vamos al menú de WordPress, al apartado de Ninja Forms
- Nos sale la siguiente ventana, y hacemos clic a Añadir Nuevo, para añadir un nuevo formulario.

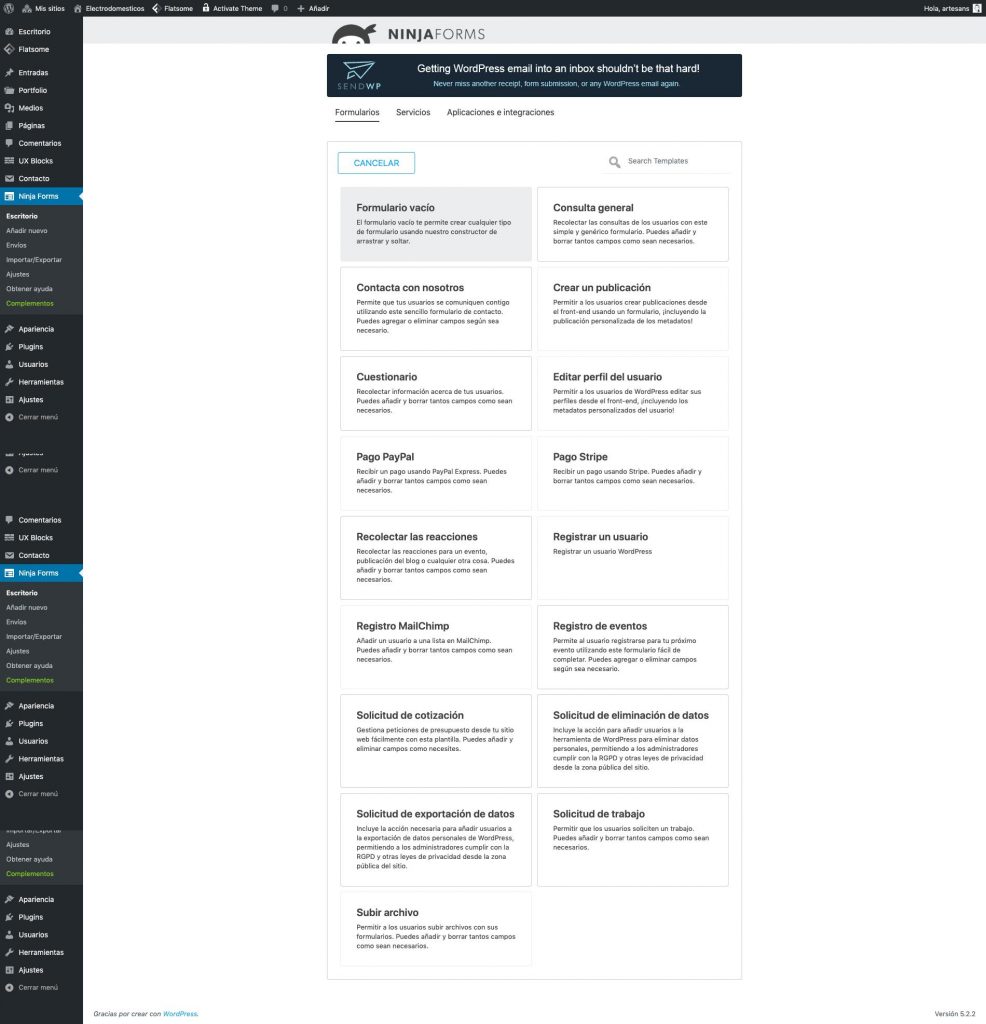
- Nos salen distintas plantillas para elegir, buscamos la más apropiada para nuestro formulario, si no la encontramos, hacemos clic al Formulario vacío.

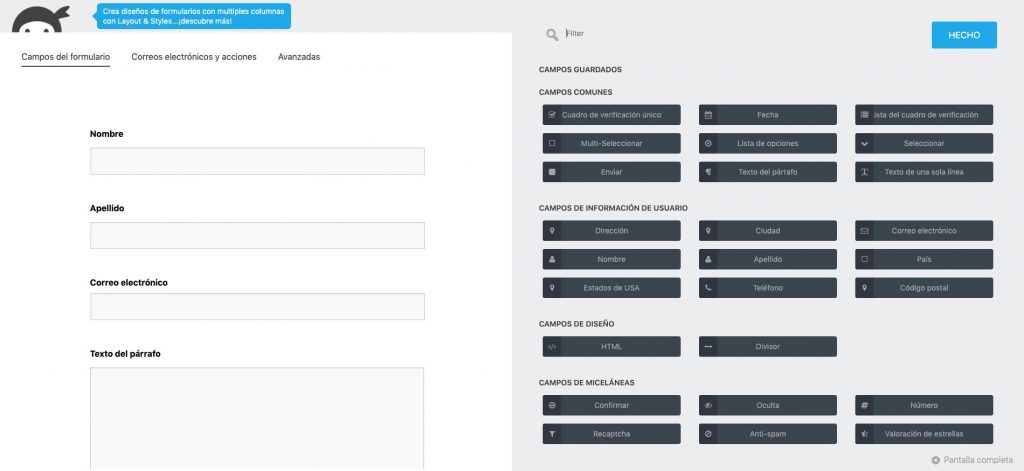
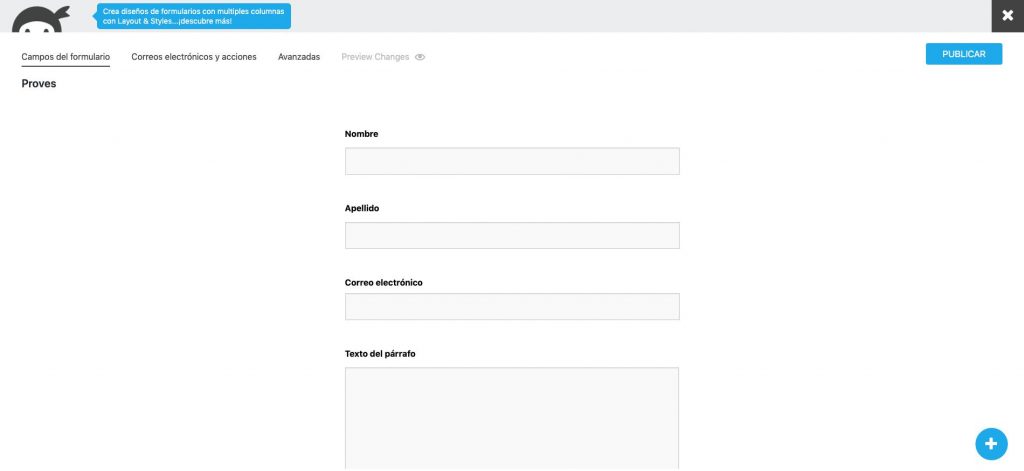
- Se abre una pantalla donde encontramos distintos tipos de campos de formularios, elegimos los que más nos interesen y los arrastramos hacia la parte donde están los campos en formato formulario.

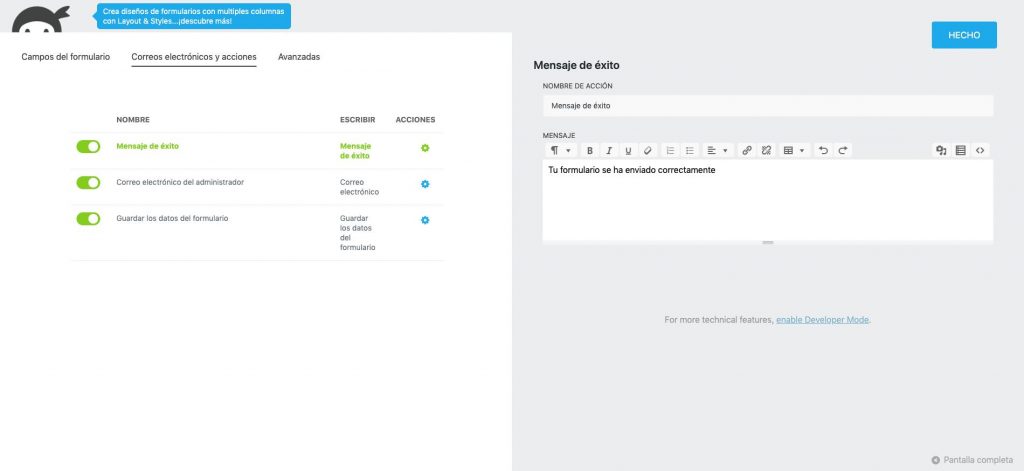
- Una vez tenemos todos los campos del formulario, vamos a configurar el correo electrónico. Para hacerlo vamos a Correos electrónicos y acciones.
- Le damos a la «rueda» del mensaje de éxito, i se nos abre un recuadro, a la derecha, donde podemos editar el mensaje que por pantalla cuando el formulario se envía correctamente.

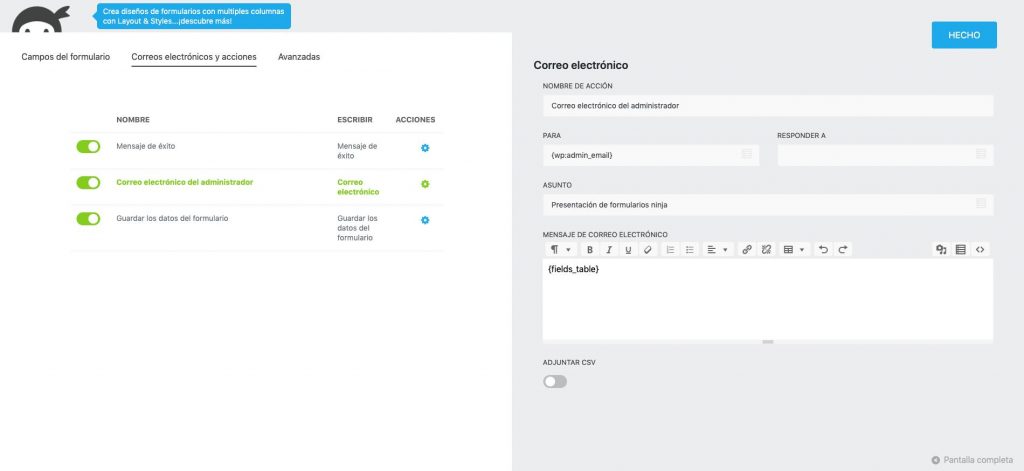
- Si hacemos clic a la «rueda» de correo electrónico del administrador, se abren distintos cambios a la parte izquierda, estos campos son para configurar el correo que recibís vosotros cada vez que un usuario rellena el formulario.

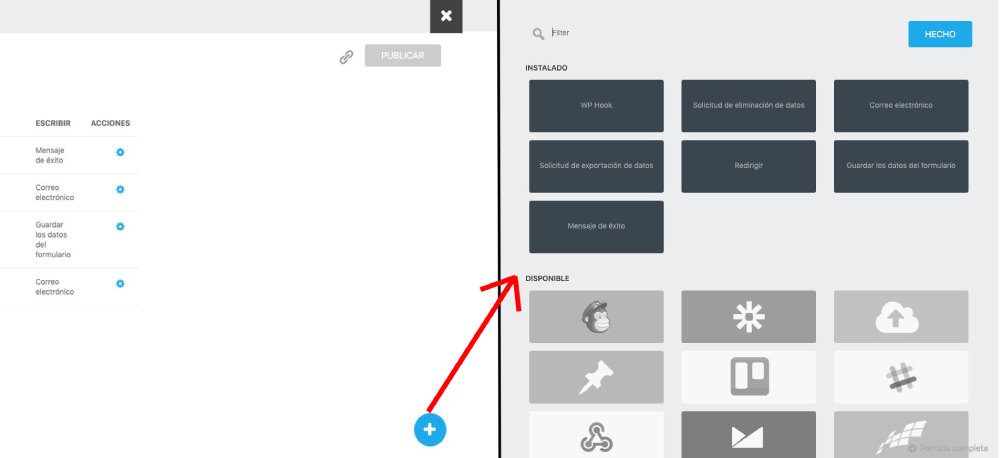
- Si hacemos clic al + que tenemos a la parte inferior derecha, podemos ver más opciones que tenemos para configurar

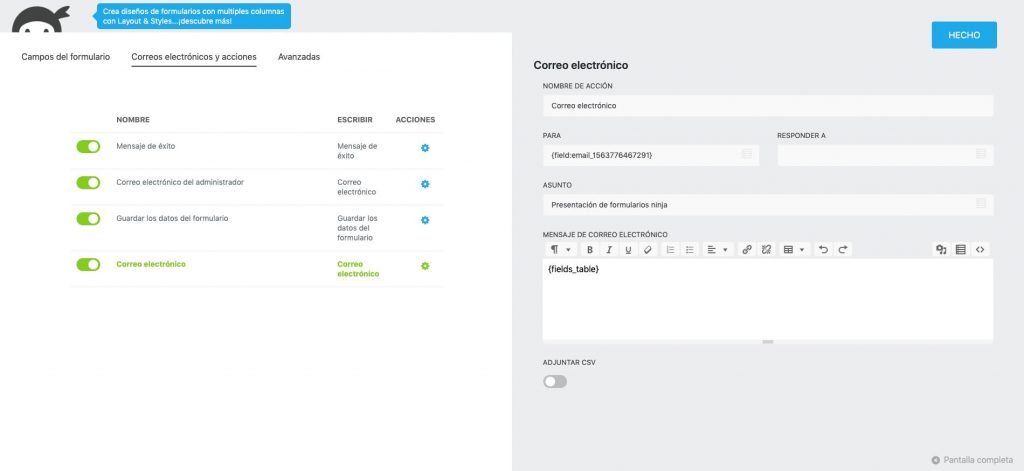
- Si vamos a correo electrónico, podemos modificar y configurar el correo electrónico que recibe el usuario que ha rellenado el formulario.

- Una vez lo tenemos todo configurado, le damos clic a Publicar.

- Se abre un apartado para que insertes el título del formulario y hacemos clic a Publicar, para, ahora si, publicar el formulario.

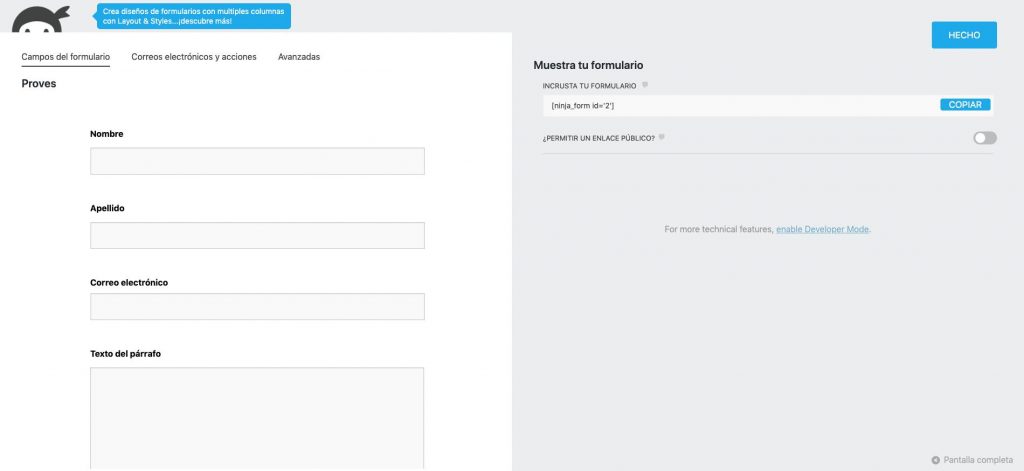
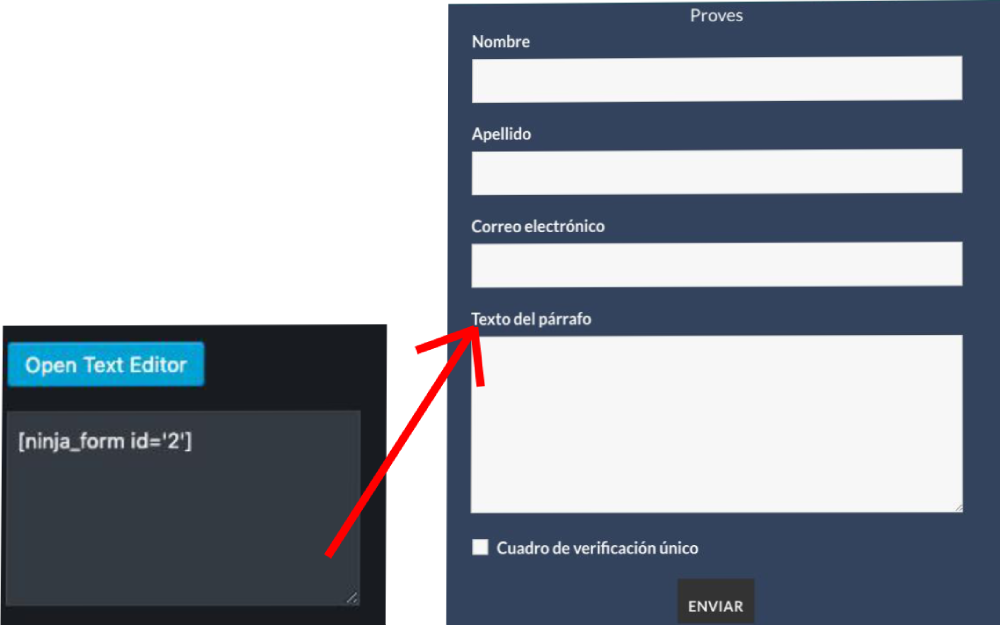
- Nos muestra un shortcode, que tenemos que copiar y hacer clic en Hecho, este Shortcode tenemos que insertarlo a la parte de la web que queremos. Una vez hecho esto, ya tenemos el formulario terminado y visible para los usuarios de nuestra web.



 WordPress
WordPress