Si necesitas un presupuesto web, y aún no has realizado el listado de requerimientos, puedes copiar y pegar el texto contenido entre las dos líneas del post, pegarlo en un email y contestar al hilo. Con esta información podremos hacerte un presupuesto orientativo para tu proyecto WordPress
Cuando una agencia de programación, como puede ser la nuestra, recibe una petición de presupuesto, a menudo nos falta la información mínima para poder hacernos una idea del proyecto y por lo tanto para elaborar un primer presupuesto aproximado.
En este blog os damos unas primeras indicaciones de lo que idealmente suele necesitar una empresa como la nuestra, idealmente necesitamos saber:
Datos básicos
- Breve descripción del proyecto.
- Árbol o estructura de la web y secciones.
- Si hay secciones con funcionalidades especiales describir estas funcionalidades.
- Indicar si se requiere tan solo el diseño, o el diseño + la programación. (Si se necesitan otros servicios adicionales como: SEO, Copys, naming, planes de comunicación, etc. también se puede indicar).
Para más detalle:
- La home o página de inicio suele ser una página importante: es interesante describir como se quiere esta parte e indicar que bloques la componen, p.ej: 01) Slider, 02) Eslogan y texto descriptivo, 3) Destacado de proyectos, 4) Destacados del blog, 5) Carrusel de logos de partners, etc.
- Cabecera y pie: si se quiere un menú de un nivel, dos niveles o tres y de que tipo: megamenú o panel. Cómo se quiere el pie, con qué bloques, p.ej: bloque de newsletter y sitemap en el pie, etc.
Indicar si se dispone de:
- Logotipo o imagen corporativa (libro de estilos). ¿Si no se tiene, se necesita?
- Wireframe
- Diseño gráfico o mockups.
Contenidos:
- Aportarlos, si ya se dispone de ellos.
- Intentar aproximar su extensión, si no se dispone de ellos.
Referencias:
- Indicar webs de la competencia, si se cree oportuno.
- Indicar webs que se consideren, por su diseño y ejecución una referencia en cuanto estilo de diseño, o nivel de calidad de web deseado, señalando que partes gustan o sirven de referencia en cada caso.
Idiomas:
Indicar cuántos idiomas debe tener la web y cuál debe ser el principal.
Si hay algún punto del que no se dispone aún de la información, nos podemos hacer una idea igualmente, pero cuanta más información mejor.
Herramientas de ayuda para crear requerimientos iniciales ricos
Quizá una de las partes más impotantes es el árbol de la web y las funcionalidades.
Si no se dispone de una herramienta para hacer un árbol web podemos recorrer simplemente a escribirlo a modo de listado de puntos, p.ej:
- Home – 01) Slider, 02) Eslogan y texto descriptivo, 3) Destacado de proyectos, 4) Destacados del blog, 5) Carrusel de logos de partners, etc.
- Sobre nosotros
- Servicios
- Proyectos realizados
- Blog
- Contacto
O usar algun programa, como esta sencilla herramienta online, pensada especialmente para hacer árboles web, https://octopus.do/:

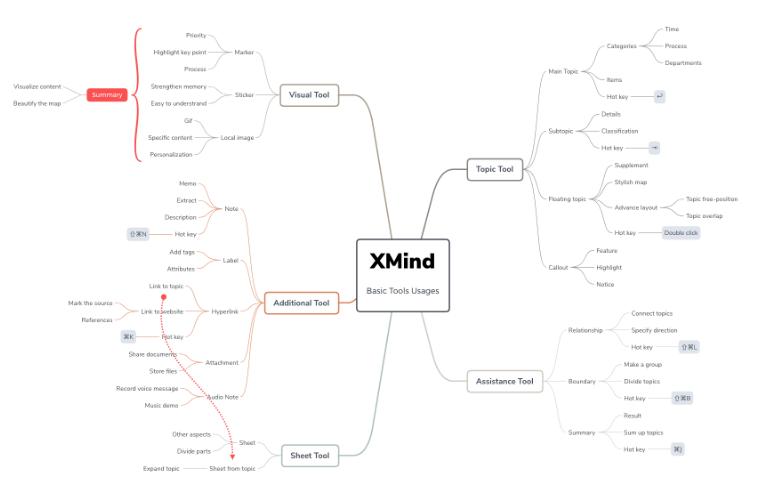
O alguna de mapas mentales, como: Xmind: www.xmind.net

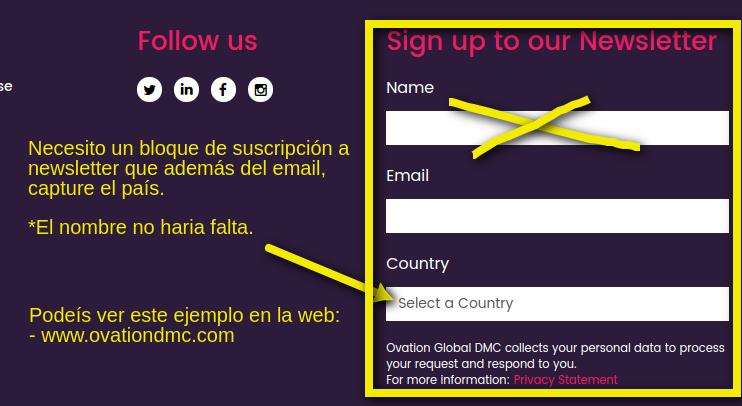
Para realizar capturas de pantallas para, por ejemplo, para indicar elementos de otras webs de referencia que nos gusten, podemos usar un widget de captura de pantallas como Qsnap, que podemos instalar de manera muy sencilla en nuestro navegador, adjuntamos una captura hecha con este programa donde se ilustra una posible especificación requerida:

Esperamos que este artículo os haya servido de ayuda. Si necesitáis un proyecto de desarrollo web en WordPress, quedamos a vuestra disposición.


 WordPress
WordPress