Resumen de especificaciones y propiedades útiles para maquetar proyectos diseñados en Adobe XD
Este software de Adobe nos permite a los diseñadores crear un enlace para clientes y desarrolladores, donde se visualiza el diseño e interactividad desde el navegador, sin necesidad de instalar ni descargar nada. Este enlace se actualiza cada vez que se producen cambios, y el usuario simplemente debe recargar la página para verlos. El contenido que se visualiza en este enlace corresponde a la mesa de trabajo del diseñador dentro del software (de hecho, cada pantalla corresponde a una mesa de trabajo y todas estas mesas de trabajo están contenidas en un solo archivo de extensión .xd)
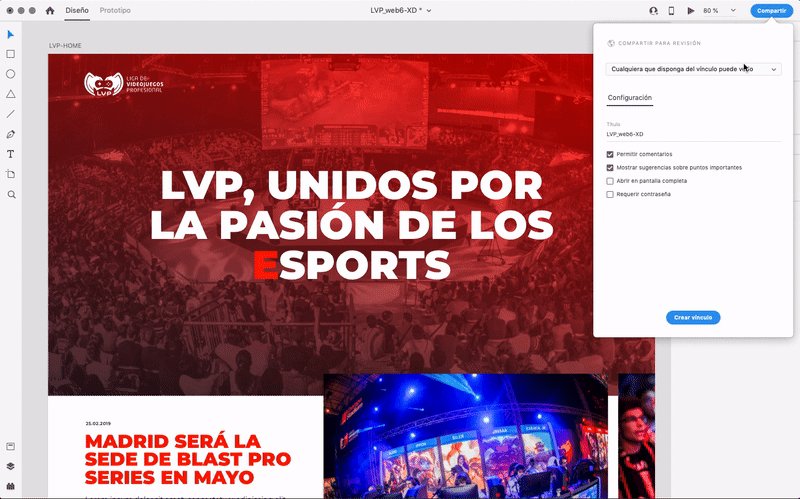
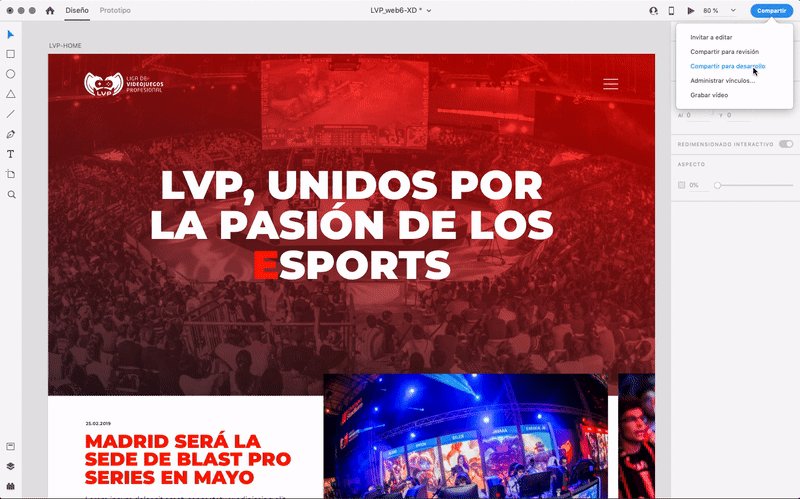
Dicho enlace puede generarse de dos formas distintas: Compartir para revisión o compartir para desarrollo.
¿Por qué necesitamos dos enlaces distintos para visualizar el mismo diseño?
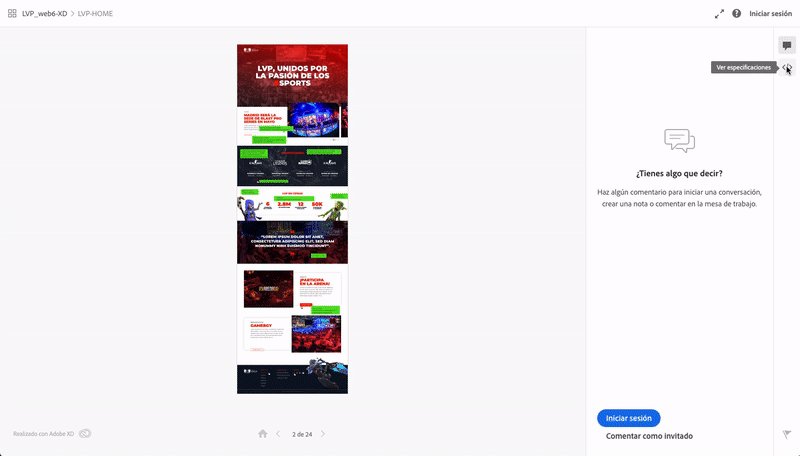
En enlace para revisión, como indica el nombre, nos es útil para que el cliente revise y valide la propuesta de diseño. Únicamente verá el diseño o prototipo interactivo (sin imágenes descargables ni datos innecesarios). Por lo tanto, puede visualizar la propuesta desde navegador desktop o móvil de forma rápida y fluida. También permite comentarios por pantalla que pueden ser enviados como invitado o creando una ID de Adobe (lo cual recomendamos, ya que nos enviará una notificación al correo cuando haya comentarios nuevos y el control de feedback se volverá más fluido y concreto)
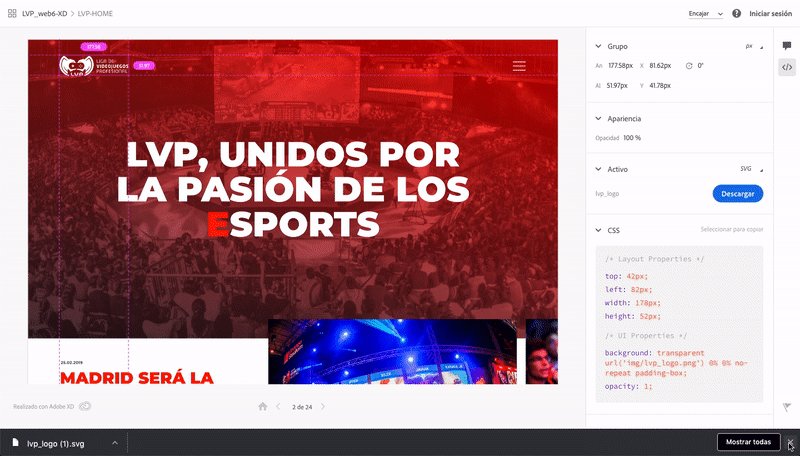
El enlace para desarrollador tiene el mismo aspecto que el enlace para revisión, pero añade la funcionalidad “Ver especificaciones” (una especie de inspector) Aquí es dónde empieza la chicha que le interesa al desarrollador. Desde aquí, podrá ver, copiar o descargar los recursos necesarios a nivel estilos (colores, tipografías, tamaños, formas, imágenes, etc) para transformar de forma fiel el prototipo de diseño en una página web o aplicación navegable.
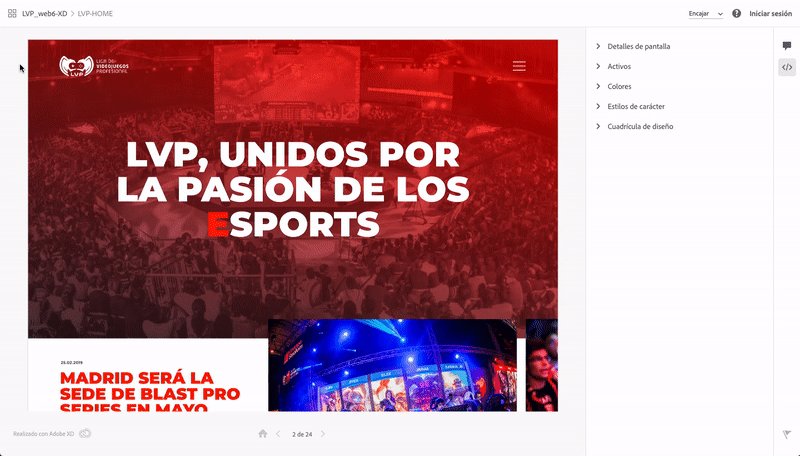
Especificaciones generales de una pantalla de Adobe XD
- Detalles de pantalla
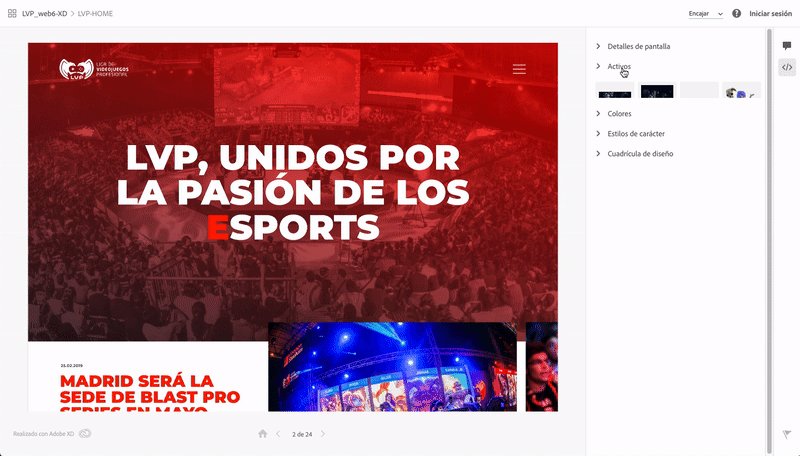
Tamaño en píxeles de ventana y diseño - Activos
Resumen de todos los assets descargables, esto son imágenes bitmap o vectoriales (JPG, PNG, SVG, incluso PDF)
Cuando descargamos un JPG o PNG, encontraremos dos carpetas en función de la resolución (1x, 2x) útil para retina. - Colores
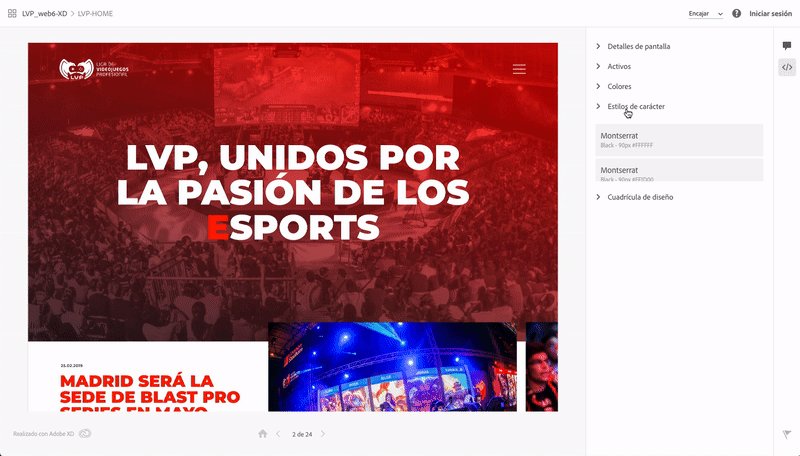
Resumen de colores usados en la pantalla, al hacer click en el cuadro de color, se copia automáticamente en el portapapeles su valor hexadecimal (puede cambiarse entre Hex, RGBA y HSLA) - Estilos de carácter
Resumen de todos los estilos de carácter usados con Nombre de tipografía, peso, tamaño y color (puede cambiarse entre px, pt i dp) - Cuadrícula de diseño
Usado para activar o desactivar la Grid usada. Queda superpuesta encima del diseño y se puede controlar su opacidad para mayor comodidad.
Se especifican las propiedades de la Grid usada si el diseñador lo ha activado previamente (columnas, anchura del medianil, anchura de la columna, márgenes y opacidad)
Especificaciones concretas de un elemento en Adobe XD
Haciendo click sobre un elemento, nos aparecerán sus propiedades en la columna de la derecha, éstas cambian en función del tipo de elemento que hayamos seleccionado (cajas de texto, imágenes, formas vectoriales)
Esta es la manera en como nos damos cuenta de que con un solo enlace podemos traspasar todo el proyecto al desarrollador y olvidarnos de pasarle un paquete entero lleno de carpetas con imágenes e iconos a veces difíciles de ubicar. De esta manera, si el desarrollador necesita un icono, hará click sobre él en la pantalla y lo descargará en vez de hacer arqueología en una infinidad de subcarpetas. Quizá no es útil en un proyecto nuevo, pero sí lo es en uno con cambios pequeños. Esto no nos excluye a los diseñadores de preparar un paquete de imágenes JPG o PNG. Si bien es cierto que XD permite especificar si estamos diseñando en x1 o x2, o exportar assets desde el software con más o menos calidad, la optimización de imágenes en descarga para desarrollador no es muy óptima en cuanto a peso se refiere. Por lo tanto, es preferible preparar las imágenes más grandes (de tamaño y peso, suelen ser las fullscreen) en Photoshop o alguna herramienta compresora con pérdida mínima de calidad. (En Adobe XD Feedback ya han propuesto esta mejora)
Cajas de texto
Al seleccionar una caja de texto, las especificaciones que se detallan son las siguientes:
- Texto
Se detalla la anchura y altura de la caja, posición X e Y en la pantalla y grados de rotación. - Estilos
En una misma caja podemos tener más de un estilo, aquí se detallan todos ellos (en general no más de 3 o 4) Si hacemos click en una selección más profunda se detalla solamente ese que hemos seleccionado dentro de la caja.
Sus propiedades son Nombre de tipografía, Tamaño (en px, pt y pd), Alineación, Espacio entre caracteres, Espaciado entre líneas y Espaciado de Párrafo. - Apariencia
Color y opacidad del texto en Hex, RGBA o HSLA con copia en portapapeles al hacer click. - Contenido
Se muestra el texto completo de la caja, sin formato y con copia automática en portapapeles al hacer click. - CSS
Por un lado se muestran las propiedades “Layout Properties” (margin top, margin left, etc) y por el otro las “UI Properties” (font, letter-spacing, text-decoration, etc)
Y también se puede copiar automáticamente.
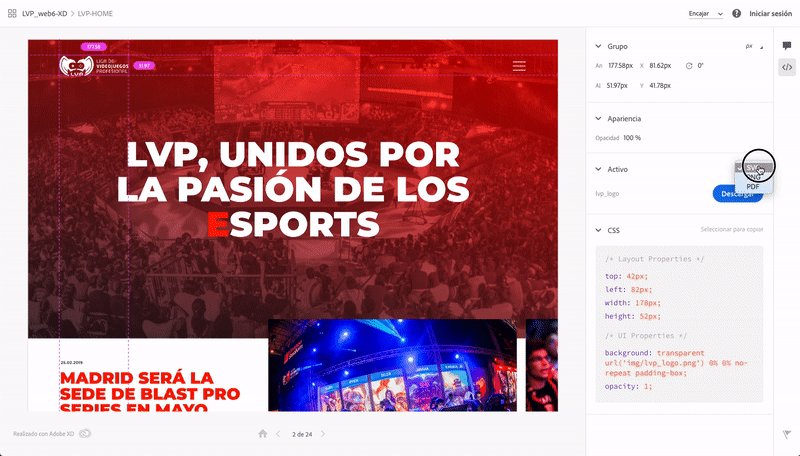
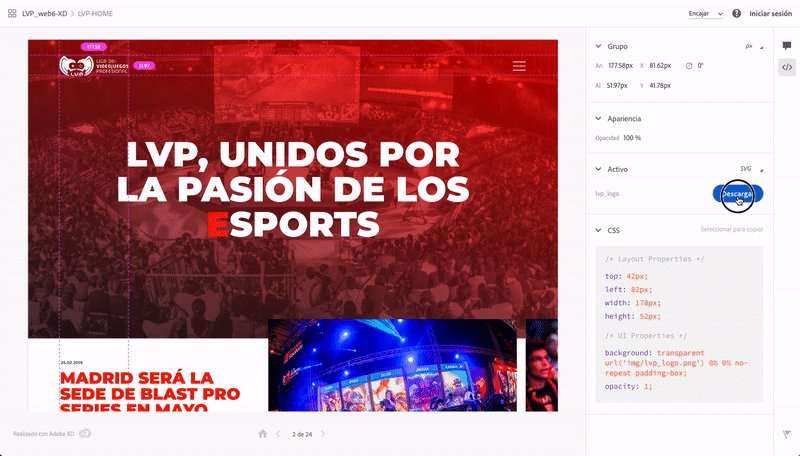
Imágenes
- Trazado o imagen
Se detalla la anchura y altura de la imagen, posición X e Y en la pantalla y grados de rotación. - Apariencia
Opacidad (y a la espera de que añadan otras propiedades de fusión de imágenes como Multiplicar, etc) - Activo
Nombre del descargable y opciones JPG, PNG, SVG o PDF disponibles. - CSS
Por un lado se muestran las propiedades “Layout Properties” de la imagen (margin top, margin left, etc) y por el otro las “UI Properties” (border-radius, opacity, etc)
Formas
- Trazado
Se detalla la anchura y altura de la imagen, posición X e Y en la pantalla y grados de rotación. - Apariencia
Opacidad, Color y tamaño de borde, Tipo de extremo (ej. Redondeado) y Tipo de unión (ej. Redondeada) - Activo
Nombre del descargable y opciones JPG, PNG, SVG o PDF disponibles. - CSS
Por un lado se muestran las propiedades “Layout Properties” de la imagen (margin top, margin left, etc) y por el otro las “UI Properties” (border-radius, opacity, etc)
En este caso, si la forma no es muy compleja, en vez de descargar el asset, puede dibujarse con código gracias a su traducción CSS:
Si es un vector complejo o agrupado, aparece el asset linkado.
De momento, lo que más echan de menos nuestros desarrolladores es algún tipo de regla o herramienta rectangular que mida píxeles concretos. Adobe XD marca la distancia entre elementos y el tamaño de estos cuando pasamos por encima de ellos, pero a veces no es suficiente y por la razón que sea, necesitan medir algo concreto. Por suerte, Adobe está teniendo en cuenta esta Request también.

Por parte de los diseñadores, ahorramos un tiempo considerable en marcar espacios, señalar pequeños detalles y crear guías de estilo para cada párrafo.
Adobe XD frente a sus competidores
Mucho se ha escrito en la red sobre XD vs Sketch (su lucha va a ser épica) y otras herramientas existentes de wireframing o validación de prototipos (que no son pocas, Figma, Mockflow, Marvel, Moqups, InVision, Canva, Wireframe.cc y un largo etc)
En este artículo no pretendo enumerar ventajas e inconvenientes de XD frente a otras herramientas ni reconvertir a nadie en un fanperson de Adobe. Es el software que usamos y que nos parece cómodo, sencillo y limpio de usar. Normalmente, siempre encontramos artículos que hablan de gráficos visto desde el punto de vista del diseñador/a, así que me ha parecido sincero explicar algunas utilidades de este software intentando ver sus ventajas desde el punto de vista de desarrollador (con el permiso de que me permitan usurpar sus identidades dev un rato)
Más sobre Adobe XD
Adobe Experience Design es un software editor de gráficos vectoriales desarrollado por Adobe. Esta herramienta se usa para diseñar, crear prototipos UX/UI y wireframes de páginas web y aplicaciones móviles. Además permite integración con Jira, Slack, Zeplin, Microsoft Teams, ProtoPie, Avocode, Sympli, Kite App. También admite (desde la vista del diseñador) innumerables plugins actualizados hechos por terceros (en su mayoría gratuitos) que completan funcionalidades y crean un nuevo ecosistema muy interesante.
El lanzamiento inicial fue en octubre de 2015 y está en constante evolución gracias al sistema de feedback de los usuarios: Adobe XD Feedback: Feature Requests & Bugs. Desde entonces actualizan mensualmente el software con las propuestas más votadas de los usuarios, así que cada mes esperamos como un caramelito qué novedades y mejoras nos traen.
Y si no sabemos hacer algo, en su blog nos lo explican.


 Disseny
Disseny